Cumulative Layout Shift – Overview of 2021 Google Ranking Factor
Aggregate Design Shift (CLS) is a Google metric that actions a client experience occasion and turned into a positioning component in 2021.
- That implies get what CLS is and how to enhance for it.
- Meaning of Aggregate Design Shift
- What is Aggregate Design Shift?
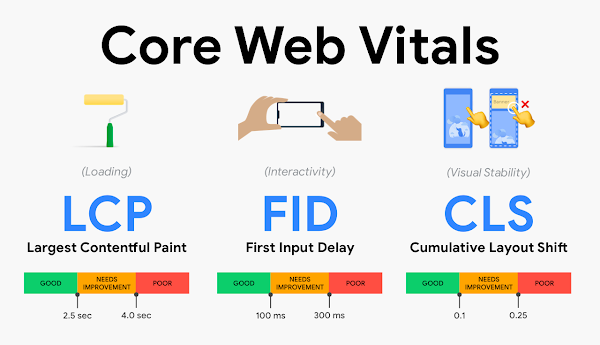
CLS is the surprising moving of site page components while the page is as yet downloading. The sorts of components that will in general reason shift are textual styles, pictures, recordings, contact structures, catches, and different sorts of content.
Limiting CLS is significant on the grounds that pages that shift around can cause a helpless client experience.
A helpless CLS score is demonstrative of coding issues that can be tackled.
Why CLS Occurs
As per Google, there are five reasons why Aggregate Design Shift occurs:
Pictures without measurements.
Advertisements, implants, and i frames without measurements.
Powerfully infused content.
Web Textual styles causing FOIT/FOUT.
Activities sitting tight for an organization reaction prior to refreshing DOM.
Pictures and recordings need to have the tallness and width measurements pronounced in the HTML. With respect to responsive pictures, ensure that the various pictures sizes for the distinctive viewports utilize a similar perspective proportion.
Google prescribes utilizing AspectRatioCalculator.com to ascertain the perspective proportions. It's a decent asset.
This one is somewhat interesting to manage. One approach to manage promotions that cause CLS is to style the component where the advertisement will show.
For instance, assuming you style the div to have a particular stature and width, the advertisement will be compelled to those.
There are two arrangements in case there's an absence of stock and an advertisement doesn't appear.
In the event that a component containing a promotion doesn't show an advertisement, you can set it so an elective flag advertisement or placeholder picture is utilized to occupy the space.
Open (not gave) with Watchword Legend
See all your natural watchwords in GA and their particular presentation measurements. Free Preliminary. Drop whenever. Proficient help. 4-minute arrangement.
Then again, for certain designs where a promotion fills a whole line on the highest point of maybe a segment on the right or left drain of a page, if the page doesn't appear there will not be a shift. It will not have an effect either on versatile or work area. In any case, that relies upon the subject design.
You'll need to test that out if promotion stock is an issue.
Progressively Infused Content
This is content that is infused into the site page.
For instance, in WordPress, you can connection to a YouTube video or a Tweet and WordPress will show the video or tweet as an implanted article.
Downloaded web textual styles can cause what's known as Blaze of undetectable content (FOIT) and Glimmer of Styled Text (FOUT).
An approach to forestall that is to utilize rel="preload" in the connection for downloading that web textual style.
Beacon can assist you with diagnosing what is causing CLS.
CLS Can Sneak in During Improvement
Aggregate design shift can fall through during the advancement stage. What can happen is that a significant number of the resources expected to deliver the page are stacked onto a program's store.
The following time an engineer or distribute visits the page being worked on, they will not see a format shift on the grounds that the page components are as of now downloaded.
That is the reason it's valuable to have an estimation in the lab or in the field.
How Aggregate Format Shift is Determined
The computation includes two measurements/occasions. The first is called Effect Part.
Effect Division
Effect division is an estimation of how much space an unsound component takes up in the view port.
A viewport is the thing that you see on the versatile screen.
At the point when a component downloads and afterward moves, the all out space that the component involved, from the area that it involved in the viewport when it's originally delivered to the last area when the page is delivered.
The model that Google utilizes is a component that involves half of the viewport and afterward drops somewhere near another 25%.
At the point when added together, the 75% worth is known as the Effect Part and it's communicated as a score of 0.75.
The subsequent estimation is known as the Distance Portion. The distance division is the measure of room that the page component has moved from the first situation to the last position.
In the above model, the page component moved 25%.
So presently the Total Design Score is determined by duplicating the Effect Part by the Distance Portion:
0.75 x 0.25 = 0.1875
There's some more math and different contemplation that go into the estimation. What's imperative to detract from this is that the score is one approach to quantify a significant client experience factor.
The most effective method to Gauge CLS
There are two different ways to gauge CLS. Google calls the primary way in the Lab. The subsequent way is brought in the Field.
In the lab implies reenacting a genuine client downloading a site page. Google utilizes a reenacted Moto G4 for creating the CLS score inside the lab climate.
Lab instruments are best for seeing how a format might perform prior to pushing it live to clients. It offers distributers the chance to test a format for issues.
Lab instruments comprise of Chrome Dev Devices and Beacon



Comments
Post a Comment